Create a login or sign-up Form on an image with HTML and CSS
Hello friends, welcome to Blogearns. In this post, we will discuss a very common problem for modern website developers, which is – how to create a login or sign-up form on an image. Every modern website uses this form on an image on the landing page of their website or blog. Actually, creating look on an image is not rocket science, rather it adds beauty to your websites or blogs. If you are a freelancer, then your client will definitely ask you to develop your login page in a modern style.
In this post we will focus on creating Login form on an image only, the sign up from you can create yourself just by changing the input fields of this form.
In order to create a Login form on an image we use HTML and CSS. HTML we will use for creating interface of the page and CSS we will use to design the interface. So, start with HTML code first.
HTML Code
To create a login form on an image we require an image which we will set in background and two input fields with name Email (input type text) and password (input type password) and a login button type submit. Let’s see how we can do this in code block below:
* {
box-sizing: border-box;
}
.bgImage {
/* The image used */
background-image: url("ImgURL");
min-height: 380px;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* Add styles to the form container */
.ImgLogin {
position: absolute;
right: 0;
margin: 20px;
max-width: 300px;
padding: 16px;
background-color: white;
}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit button */
.btnLogin {
background-color: #29C5FF;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.btnLogin:hover {
opacity: 1;
}CSS Code
With the help of CSS we set the background image, From alignment, input alignment and colors, and more. See these things in action in the below code block:
<heading2>Login Form on an Image</heading2>
<div class="bgImage">
<form action="/action_page.php" class="ImgLogin">
<heading1>Login</heading1>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit" class="btnLogin">Login</button>
</form>
</div>Note: Change the heading1 and heading2 with your required headings.
Finally, we created a Login form on an image. Just copy-paste these codes into your code block and see the magic in your browser.
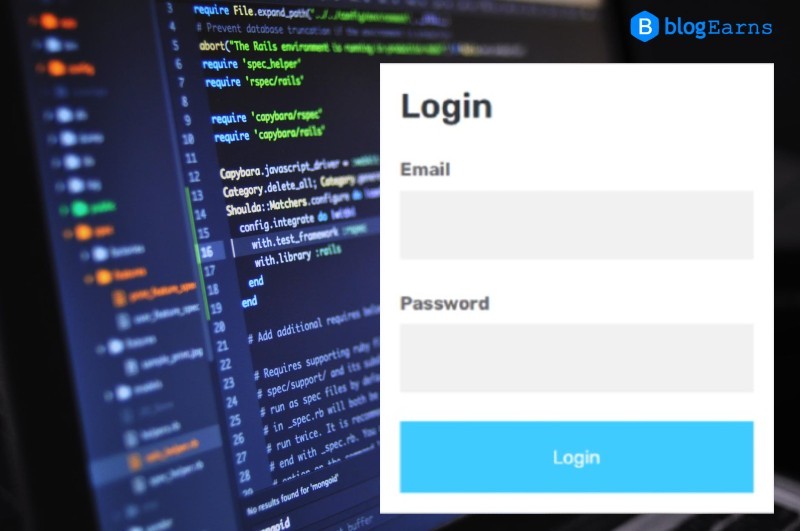
Output – Login Form on a Image
Login
Conclusion
Thank you for reading this post, and I hope you learned now how to create a Login or SignUp form on an image. If your ends with any query fill free to write in the comment or you can mail me at karunasingh@blogearns.com.