Age Calculator using HTML CSS and JavaScript
Hello friends, Welcome to the blogEarns blog. Today in this article we will discuss How to create an Age calculator using HTML CSS and JavaScript. This application is very useful for learning HTML CSS JavaScript. In this article we will learn how to call a HTML using id or class, and how to pass value to this id or class using JavaScript. This article is going to be much interesting, so read this article very carefully and try this age calculator application by yourself.
There are many birthday age calculator application on the web but most of them ends up with lots of confusion and ambiguity, So I decided to make a simple Age calculator application for my visitors that will not only calculate how old are you in years but also in months, hours, minutes, and seconds.
In this post, you will learn not only How to create an Age calculator in HTML CSS & JavaScript but also How to create Age Calculator blog in Google Blogger.
Let’s start with How to create Age calculator blog in Google blogger first.
How to create an Age calculator blog in Google blogger.
To create an age calculator blog in Google Blogger, You need to do three main things. First you need to change the default theme with our blank theme, secondly you need to add three files HTML, CSS, and JavaScript in New Gadgets -> HTML/JavaScript. And third, finally save this and view your blog in browser. On adding all three files successfully you will get a new look of your blog with age calculator application.
Steps to create an Age calculator in blogger
We discussed above; to create age calculator blog we need blank theme, HTML, CSS, and JavaScript. So, you must have these stuffs handy with you and you will get a download link of every code that we need in each single steps.
Step #1 – Download blank theme and install it in Blogger
First of all, download the blank theme from the download link below and open it in Notepad, you can edit (optional) the blank theme as per your requirement and install it in Blogger and save.
Step #2 – Add JavaScript code
I hope you have downloaded the blank blogger theme and installed it successfully. Now it’s time to add JavaScript code, to do this follow these steps. Open blogger Dashboard > Layout > Add a Gadget > HTML/JavaScript and paste the JavaScript code in the content block and save it. The required JavaScript code is given below.
Copy the following JavaScript code in your project
<script>
let display = document.getElementById("display");
let input = document.getElementsByTagName("input");
let button = document.getElementsByTagName("button");
let time = document.getElementById("time");
let disBlock = document.getElementById("disBlock");
let disBD = document.getElementById("disBD");
disBlock.style.display = "none";
let dob = new Date(), today = new Date(), calTime;
function duration() {
let d = new Date();
time.innerHTML = d.getHours() + " Hours, " +
d.getMinutes() + " Minutes, " + d.getSeconds() + " Seconds Old";
}
function calculate() {
disBlock.style.display = "block";
let x = input[1].value.split("-");
dob.setDate(x[2]);
dob.setMonth(x[1] - 1);
dob.setFullYear(x[0]);
let year, month, day, HBD;
day = (function() {
if(today.getDate() > dob.getDate()) {
return today.getDate() - dob.getDate() - 1;
}
else if(today.getDate() == dob.getDate()) {
return today.getDate() - dob.getDate();
}
else {
let calDate = new Date(dob.getFullYear(), dob.getMonth() + 1, 0);
return (today.getDate() + calDate.getDate()) - dob.getDate() - 1;
}
}());
month = (function() {
if(today.getMonth() >= dob.getMonth()) {
if(today.getDate() >= dob.getDate()) {
return today.getMonth() - dob.getMonth();
}
else {
if((today.getMonth() - 1) >= dob.getMonth()) {
return (today.getMonth() - 1) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}
else {
if(today.getDate() >= dob.getDate()) {
return (today.getMonth() + 12) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}());
year = (function() {
if(dob.getMonth() == today.getMonth()) {
if(dob.getDate() > today.getDate()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
else {
if(dob.getMonth() > today.getMonth()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
}());
HBD = (function(){
if(today.getMonth() == dob.getMonth()) {
if(today.getDate() == dob.getDate()) {
disBD.innerHTML = "OMG it's your Birthday<br>Happy Birthday To You<br>";
}
else {
disBD.innerHTML = "";
}
}
else {
disBD.innerHTML = "";
}
}());
display.innerHTML = "Hi Dear " + input[0].value + ", <br/>You are " + year + " Years, " + month +
" Months, " + day + " Days, ";
calTime = setInterval(duration, 1000);
}
button[0].onclick = calculate;//when calculate button is clicked
function reset() {
input[0].focus();
display.innerHTML = "";
time.innerHTML = null;
clearInterval(calTime);
disBlock.style.display = "none";
}
button[1].onclick = reset;//when the reset button is clicked
</script>Step #3 – Add CSS code
After adding the JavaScript, we have to add now some CSS to make interface pretty good. So, again repeat the same process i.e. Dashboard > Layout > Add a Gadget > HTML/JavaScript and paste the copied CSS code in the content block and save it. The required CSS code is given below.
<style>
@import url('https://fonts.googleapis.com/css?family=Gotu&display=swap');
body {
background-color: rgb(126, 18, 250);
font-family: 'Gotu', sans-serif;
color: white;
}
body{margin:0px; padding:0px;}
label {
font-size: 20px;
}
form {
text-align: center;
}
input {
border: 0;
padding: 10px 20px;
font-size: 20px;
border-radius: 50px;
margin: 5px;
}
h2 {
text-align: center;
}
button {
padding: 10px;
width: 300px;
margin: 10px 0;
font-size: 20px;
border-radius:20px;
}
button:focus, button:hover {
background-color: rgb(140, 233, 103);
color: white;
}
p {
text-align: center;
}
#left{
text-align:right;
font-weight:bold;
}
div {
border: 1px solid white;
background-color: black;
text-align: center;
}
a {
text-decoration: none;
color: black;
display: block;
padding: 10px;
background-color: white;
}
a:hover {
background-color: rgb(140, 233, 103);;
}
h1 {
background-color: rgb(97, 9, 179);
margin: 0 0 20px 0;
padding: 10px;
text-align: center;
border-bottom: 2px solid white;
}
#format{padding:5px;
border-radius: 50px;
background-color: burlywood;
font-weight: bolder;
}
</style>Step #4 – Add HTML code
Now after adding the JavaScript and CSS code, it’s time now to add HTML code to get input like Name and Date of birth from the User and Display their calculated age in years, month, hours, minutes, and seconds. The HTML code is given below copy them and paste in your project.
<h1>How Old Are You Today?</h1>
<div id = "disBlock">
<p id = "disBD"></p>
<p id = "display"></p>
<p id = "time"></p>
</div>
<p>Our age calculator tool, calculate your date of birth in the format:</p>
<p><span id="format">Year - Month - Day - Hour - Minute - Second</span></p>
<h2>Hello user, What's Your Good Name? <br /><input type = "text" placeholder = "Enter Your Name" autofocus/></h2>
<form>
<label>Enter Your Date of Birth: <input
type = "date"/></label><br />
<button type = "button">Calculate</button>
<button type = "reset">Reset</button>
</form>
<p style="margin-bottom: 90px;"></p>
<p id="left" style="display:inline">
Powered by: <span style="background-color: rgb(46, 2, 97); font-weight: bold;padding:0 5px 0 5px; border-radius:10px;"> blogEarns.com
</p>
Finally, your Age calculator blog in Blogger is ready. Let’s view your blog in browser and check the result.
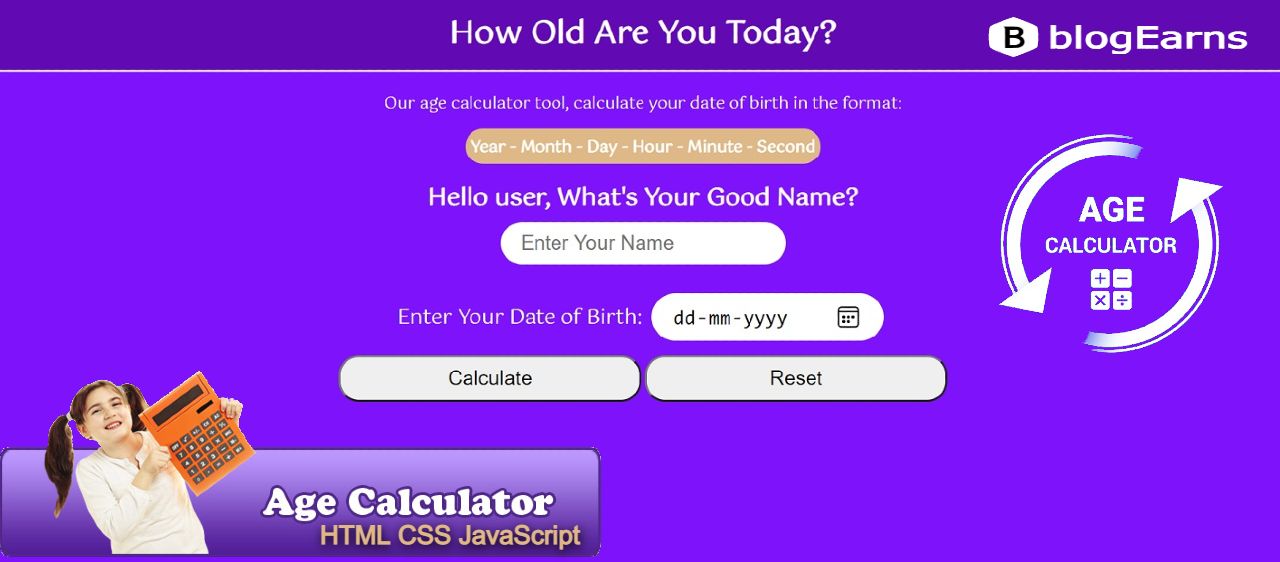
How to create an age calculator Application using HTML CSS and JavaScript
This is very simple now once you concluded the above project. Simply ignore the very first step i.e. Blank Blogger theme. Directly open your code editor and copy the code below and paste it and save it with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Gotu&display=swap');
body {
background-color: rgb(126, 18, 250);
font-family: 'Gotu', sans-serif;
color: white;
}
body{margin:0px; padding:0px;}
label {
font-size: 20px;
}
form {
text-align: center;
}
input {
border: 0;
padding: 10px 20px;
font-size: 20px;
border-radius: 50px;
margin: 5px;
}
h2 {
text-align: center;
}
button {
padding: 10px;
width: 300px;
margin: 10px 0;
font-size: 20px;
border-radius:20px;
}
button:focus, button:hover {
background-color: rgb(140, 233, 103);
color: white;
}
p {
text-align: center;
}
#left{
text-align:right;
font-weight:bold;
}
div {
border: 1px solid white;
background-color: black;
text-align: center;
}
a {
text-decoration: none;
color: black;
display: block;
padding: 10px;
background-color: white;
}
a:hover {
background-color: rgb(140, 233, 103);;
}
h1 {
background-color: rgb(97, 9, 179);
margin: 0 0 20px 0;
padding: 10px;
text-align: center;
border-bottom: 2px solid white;
}
#format{padding:5px;
border-radius: 50px;
background-color: burlywood;
font-weight: bolder;
}
</style>
</head>
<body>
<h1>How Old Are You Today?</h1>
<div id = "disBlock">
<p id = "disBD"></p>
<p id = "display"></p>
<p id = "time"></p>
</div>
<p>Our age calculator tool, calculate your date of birth in the format:</p>
<p><span id="format">Year - Month - Day - Hour - Minute - Second</span></p>
<h2>Hello user, What's Your Good Name? <br /><input type = "text" placeholder = "Enter Your Name" autofocus/></h2>
<form>
<label>Enter Your Date of Birth: <input
type = "date"/></label><br />
<button type = "button">Calculate</button>
<button type = "reset">Reset</button>
</form>
<p style="margin-bottom: 90px;"></p>
<p id="left" style="display:inline">
Powered by: <span style="background-color: rgb(46, 2, 97); font-weight: bold;padding:0 5px 0 5px; border-radius:10px;"> blogEarns.com
</p>
<script>
let display = document.getElementById("display");
let input = document.getElementsByTagName("input");
let button = document.getElementsByTagName("button");
let time = document.getElementById("time");
let disBlock = document.getElementById("disBlock");
let disBD = document.getElementById("disBD");
disBlock.style.display = "none";
let dob = new Date(), today = new Date(), calTime;
function duration() {
let d = new Date();
time.innerHTML = d.getHours() + " Hours, " +
d.getMinutes() + " Minutes, " + d.getSeconds() + " Seconds Old";
}
function calculate() {
disBlock.style.display = "block";
let x = input[1].value.split("-");
dob.setDate(x[2]);
dob.setMonth(x[1] - 1);
dob.setFullYear(x[0]);
let year, month, day, HBD;
day = (function() {
if(today.getDate() > dob.getDate()) {
return today.getDate() - dob.getDate() - 1;
}
else if(today.getDate() == dob.getDate()) {
return today.getDate() - dob.getDate();
}
else {
let calDate = new Date(dob.getFullYear(), dob.getMonth() + 1, 0);
return (today.getDate() + calDate.getDate()) - dob.getDate() - 1;
}
}());
month = (function() {
if(today.getMonth() >= dob.getMonth()) {
if(today.getDate() >= dob.getDate()) {
return today.getMonth() - dob.getMonth();
}
else {
if((today.getMonth() - 1) >= dob.getMonth()) {
return (today.getMonth() - 1) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}
else {
if(today.getDate() >= dob.getDate()) {
return (today.getMonth() + 12) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}());
year = (function() {
if(dob.getMonth() == today.getMonth()) {
if(dob.getDate() > today.getDate()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
else {
if(dob.getMonth() > today.getMonth()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
}());
HBD = (function(){
if(today.getMonth() == dob.getMonth()) {
if(today.getDate() == dob.getDate()) {
disBD.innerHTML = "OMG it's your Birthday<br>Happy Birthday To You<br>";
}
else {
disBD.innerHTML = "";
}
}
else {
disBD.innerHTML = "";
}
}());
display.innerHTML = "Hi Dear " + input[0].value + ", <br/>You are " + year + " Years, " + month +
" Months, " + day + " Days, ";
calTime = setInterval(duration, 1000);
}
button[0].onclick = calculate;//when calculate button is clicked
function reset() {
input[0].focus();
display.innerHTML = "";
time.innerHTML = null;
clearInterval(calTime);
disBlock.style.display = "none";
}
button[1].onclick = reset;//when the reset button is clicked
</script>
</body>
</html>Output of the project

Conclusion
Age calculator project is very useful project and can be used in many ways specially the JavaScript used in this project. Calculating age in this manner is not an easy task for beginners, so I separately wrote HTML, CSS, and JavaScript to gain clear concept. I hope you guys enjoyed this post, if any query regarding this feel free to write in the comment or you can also mail me at karunasingh@blogearns.com
.